iOS Web App 是指使用 Web 技术开发的应用程序,可以在 iOS 设备上直接运行,而无需通过 App Store 下载安装。通过将 Web 应用打包成 iOS Web App,可以提供更好的用户体验,允许应用以全屏幕形式运行、在桌面创建快捷方式等。
在打包 iOS Web App 之前,我们首先需要了解一些基础知识。
1. 渐进式 Web 应用 (Progressive Web App, PWA)
渐进式 Web 应用是一种结合了 Web 和原生应用的特点的应用形式。它提供了更快的加载速度、离线访问、推送通知等功能。现代浏览器支持 Service Worker 技术,可以将 Web 应用缓存到本地,实现离线访问和数据同步。
2. Web 应用清单文件 (Web App Manifest)
Web 应用清单文件是一个 JSON 格式的文件,用于描述 Web 应用的基本信息,并指明应用在桌面的外观以及启动方式等。它包含应用的名称、图标、颜色主题、显示方式等信息。
了解了以上基础知识后,我们可以开始打包 iOS Web App。
1. 创建 Web App 清单文件
在 Web 应用的根目录下创建一个名为 `manifest.json` 的文件,在其中填写应用的基本信息,如名称、图标、颜色主题等。一个简单的示例清单文件如下:
```json
{
"name": "My App",
"short_name": "App",
"start_url": "/",
"display": "standalone",
"icons": [
{
"src": "/images/icon.png",
"sizes": "192x192",
"type": "image/png"
}
],
"theme_color": "#ffffff",
"background_color": "#ffffff"
}
```
2. 添加 Service Worker
为了实现离线访问和数据同步等功能,我们需要在 Web 应用中添加 Service Worker。Service Worker 是一个脚本文件,可以拦截网络请求并缓存响应,用于实现离线访问、资产预加载等功能。
```javascript
// service-worker.js
self.addEventListener('install', function(event) {
event.waitUntil(
caches.open('my-cache').then(function(cache) {
return cache.addAll([
'/',
'/index.html',
'/styles.css',
'/script.js',
'/images/icon.png'
]);
})
);
});
self.addEventListener('fetch', function(event) {
event.respondWith(
caches.match(event.request).then(function(response) {
return response || fetch(event.request);
})
);
});
```
3. 添加桌面快捷方式
用户可以将 iOS Web App 添加到桌面,以便像原生应用一样快速启动。在 Web 应用的根目录下创建一个名为 `apple-touch-icon.png` 的文件,作为桌面快捷方式的图标。
4. 配置 Safari 浏览器支持
为了确保 iOS 设备上的 Safari 浏览器正确解释清单文件和 Service Worker,我们需要在 HTML 文件中添加以下代码:
```html
```
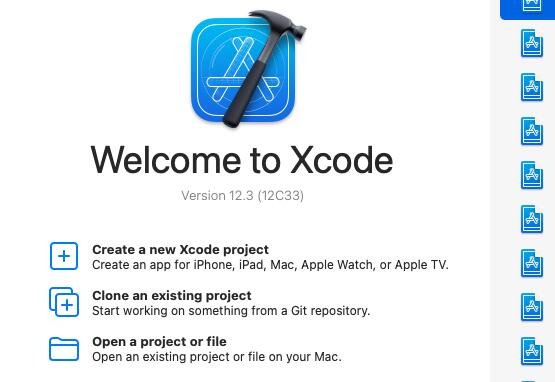
5. 打包成 Xcode 项目
最后,我们需要使用 Xcode 将 Web 应用打包成 iOS Web App。打开 Xcode,选择 "Create a new Xcode project",然后选择 "Single View App" 模板。在 "Product Name" 中输入应用的名称,选择保存的路径,点击 "Next"。
选择项目目录,然后选择 "Add files to "Your Project""。选择 Web 应用的根目录,点击 "Add"。
在 Xcode 左侧的文件树中,选择 "AppDelegate.swift" 文件,将以下代码添加到 `application(_:didFinishLaunchingWithOptions:)` 方法中:
```swift
if let url = Bundle.main.url(forResource: "index", withExtension: "html") {
let request = URLRequest(url: url)
webView.load(request)
}
```
运行应用,你将看到 iOS Web App 在模拟器或真机上运行。
通过打包 iOS Web App,我们可以将用Web技术开发的应用程序直接运行在iOS设备上,提供更好的用户体验和功能。同时,打包过程中我们还能了解到渐进式Web应用、Web应用清单文件、Service Worker等相关知识。希望这篇文章对你有所帮助!